|
User picture types.
Just posting this for anyone thinking of adding user picture to a skin that does not have it.
Shows the different results, using Classic style.
Positioning text, text padding accommodation would need to be put in skin file too.
The skinning tutorial can teach most of that, or look at a similar made skin.
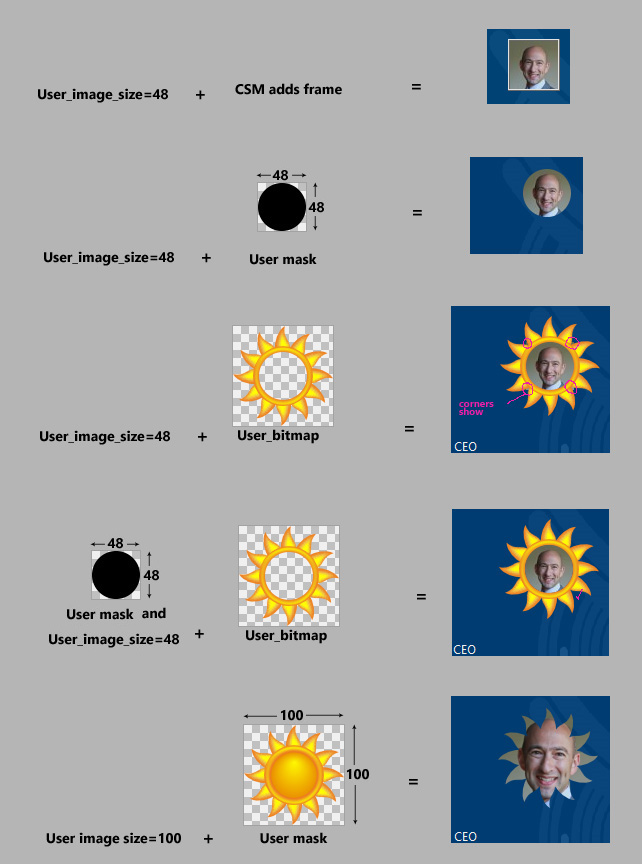
CSM can auto build a square frame for user picture.
Just requires "User_image_size=48" to be put in skin file.
Or have a custom frame for the square picture, called a "User_bitmap"
Make sure the part in middle has alpha channel at 0/255.
Sometimes the corners of user picture can become visible, if frame is transparent at those corners.
Can overcome the square user picture, by using a round one called "User_mask".
It can be used with or without the frame (User bitmap).
Have to make sure the bitmap is same size as User image size. It can be square, round, spikey, etc. In this case round is better.
It has to have alpha 255/255 at the middle part, and 0/255 alpha where you don't want picture to show.
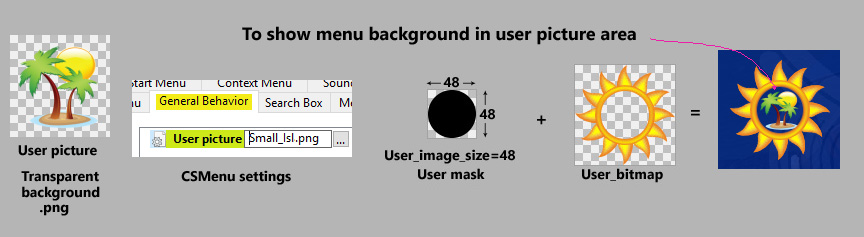
The extra benefit of using a "user mask" is transparent png user picture/icons can be used, to blend in with menu background.
To get that, use CSM user picture settings to add picture instead of Windows.
Edit: added extra info. I like palm trees better than Jeff.
| Attachments: |

User picture.jpg [ 136.7 KiB | Viewed 2091 times ]
|

Not black.jpg [ 92.58 KiB | Viewed 2091 times ]
|
|



