|
|
Simple Start Buttons
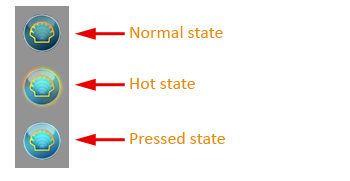
A custom start button requires an image that contains 3 distinct parts
- one for the normal state of the button, one for the hot state (when
the mouse is over the button), and one for the pressed state.
The 3 parts must be the same size.

By default the width of the start button equals the width of the
image. The height of the button is the height of the image divided by
3. You can scale the image by overriding the width of the button from
the Classic Shell settings. The height will be adjusted to preserve the
aspect ratio.
The image must be saved in either PNG or BMP format (including 32-bit
BMP files). For best results use an image editor that supports
transparency, like Photoshop, Gimp or Paint .NET.
Where to download
You can find many start button images on the Internet. Here are some of the places:
http://www.classicshell.net/forum/viewforum.php?f=18
http://www.sevenforums.com/themes-styles/34951-custom-start-menu-button-collection.html
http://www.sevenforums.com/customization/78291-big-group-custom-start-orbs.html
http://tutoriales13.deviantart.com/art/Orbs-153450418
http://www.deviantart.com/?q=start+button+orb
Animated Buttons
Classic Shell version 4.0.5 introduces the support for animated start
buttons. They contain animated transitions between the different states.
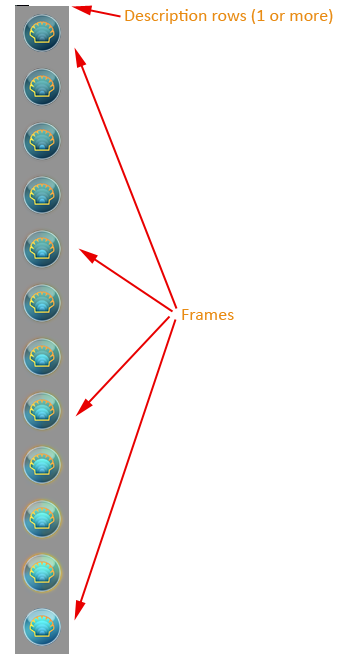
The animated image consists of
one or more rows of pixels that describe the animation, followed by one
or more button frames. The description rows need to be fully opaque
(A=255). The frames are counted from 0 – frame0, frame1, …. All frames
must be the same size.

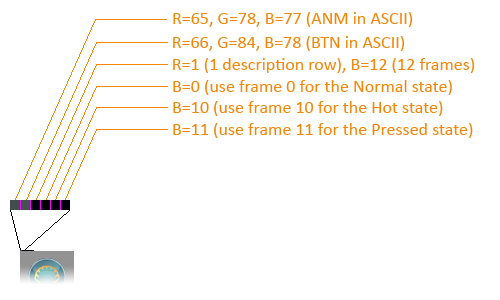
Main information (stored in the first 6 pixels)
The first two pixels of the first row need to be:
Pixel 0: color R=65, G=78, B=77 (This is the text ANM in ASCII)
Pixel 1: color R=66, G=84, B=78 (This is the text BTN in ASCII)
They allow the start button to recognize that this image contains animation.
The next pixel describes the number of frames and the number of description rows:
Pixel 2:
The red channel contains the number of description rows (usually 1).
The blue channel contains the number of total frames in the bitmap
(this limits the number of frames to 255).
If one row is not enough to describe the animations, it can continue on two or more rows.
The contents of this pixel and the total size of the image determine
the size of the individual frame. The number of description rows (red
channel) is subtracted by the total height of the image, and then it is
divided by the number of frames (blue channel).
The next 3 pixels contain the frames for the 3 distinct states of the start button – Normal, Hot and Pressed.
Pixel 3: The blue channel contains the index of the frame for the Normal state (usually 0)
Pixel 4: The blue channel contains the index of the frame for the Hot state
Pixel 5: The blue channel contains the index of the frame for the Pressed state

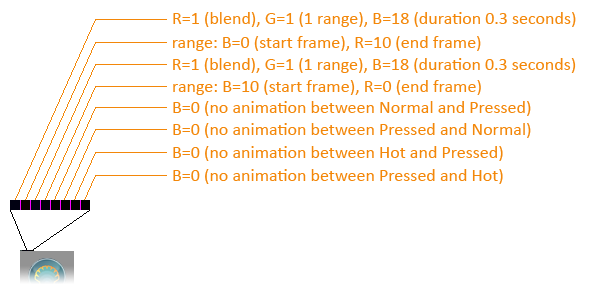
Transitions
The rest of the pixels describe the transitions between the different states, in this order:
- Normal to Hot
- Hot to Normal
- Normal to Pressed
- Pressed to Normal
- Hot to Pressed
- Pressed to Hot
The blue channel of the first pixel of each transition contains the
duration of the animation in 1/60th of a second (so 60 means 1 second).
If this is 0, then there is no transition.
The green channel contains the number of frame ranges that follow. If
this is 0, then the transition is a direct transition from the start
state to the end state.
The red channel is 1 for the default behavior to cross-blend between frames and 0 to disable blending.
The next few pixels contain pairs or frame ranges that make up the
animation between the states. Their count is in the green channel of
the first pixel of the transition. The first frame in the range is in
the blue channel and the last frame is in the red channel. If the first
and last frame of the range are different, then both frames and all
frames between them are included.
If the first and the last frame are the same, then the range identifies
a single frame. This allows for precise selection of each frame of the
animation.

In this example the Normal to Hot animation contains frames from 0 to
10. They play for 0.3 seconds and allow blending between frames. The
Hot to Normal animation is the same but in reverse - it plays from
frame 10 to frame 0.
The other 4 transitions are empty.
Classic Shell LimitationsWhile the format is very flexible and
allows for custom animations between all states, Classic Shell does not
support all features.
- It only supports animations between the Normal
and Hot states. Any transitions involving the Pressed state are instant
to improve responsiveness
- The animations between Normal and Hot must use
the same (or similar) frames in both directions. Potentially the two
transitions can play at different speed. The reason is that at any
point during the animation it can be interrupted and the opposite
animation will start from the current frame. This can happen when the
mouse moves in and out of the start button
The system also allows you to create a button with a single image.
Just set pixels from 3 to 11 to 0. Then frame 0 will be used for all
states.
|
|
|
